
Как создать цифровую визуализацию произведений искусства на клиентских стенах с помощью Photoshop
Содержание:
- У многих из нас в мире искусства отношения любви и ненависти к Photoshop.
- Начните с изображения стены клиента
- Отредактируйте изображение стены, чтобы удалить все объекты, чтобы у вас был «чистый холст» для рендеринга.
- Добавьте изображение вашей работы
- Отредактируйте рисунок с помощью команд «Трансформация», «Масштаб» и «Наклон».
- Найдите визуальный ориентир
- Добавьте тень к рисунку
- Вставьте объекты поверх изображения для большей реалистичности.
- Сохраните вашу работу
- Вы мастер фотошопа? Есть дополнительные советы? Оставляйте свои советы в комментариях ниже.

Визуализация Клода Моне Водяные лилии, изображение через
У многих из нас в мире искусства отношения любви и ненависти к Photoshop.
Photoshop — это инструмент, используемый многими художниками для их творческой практики, но он также может функционировать как инструмент продаж. Создание цифровых визуализаций для клиентов и коллекционеров в Photoshop позволяет им лучше представить произведение искусства в своем пространстве, приблизившись к масштабу.
Это уменьшает потенциальные конфликты, которые могут возникнуть в процессе продажи, например, возможность того, что клиент решит после отправки, что произведение искусства на самом деле не работает в том месте, в котором оно изначально планировалось.
Photoshop — это программное обеспечение для редактирования изображений профессионального уровня, которое может напугать начинающих пользователей, поэтому мы упростили этот процесс. Изучение всего нескольких простых приемов, таких как «преобразование», «масштабирование» и «искажение» изображений, значительно упростит создание цифровых визуализаций. Добавление «тени» и вставка объектов перед иллюстрацией добавит реалистичности рендерингу и, несомненно, порадует клиента и, надеюсь, закроет сделку.
Вот краткое руководство о том, как в цифровом виде визуализировать произведения искусства в пространстве с помощью Photoshop.
Начните с изображения стены клиента
Перетащите это изображение в фотошоп. Запишите размеры стены на листе бумаги.
Отредактируйте изображение стены, чтобы удалить все объекты, чтобы у вас был «чистый холст» для рендеринга.
Если произведение искусства, которое вы хотите отобразить на стене, больше, чем объекты на фотографии, и поэтому просто закроет их, вы можете пропустить этот раздел.
Если вам нужно стереть содержимое стены перед рендерингом в вашем произведении, выполните следующие действия:
Выберите инструмент «Многоугольное лассо» в левом меню (он вложен вместе со всеми инструментами лассо и обычно является третьим значком сверху меню, см. рисунок 1 ниже).
Выберите объект, который вы хотите удалить, щелкнув каждый угол объекта по часовой стрелке или против часовой стрелки.
Как только объект выбран, вы можете просто нажать «Удалить», и вы должны увидеть окно, позволяющее выбрать фон удаленного объекта.
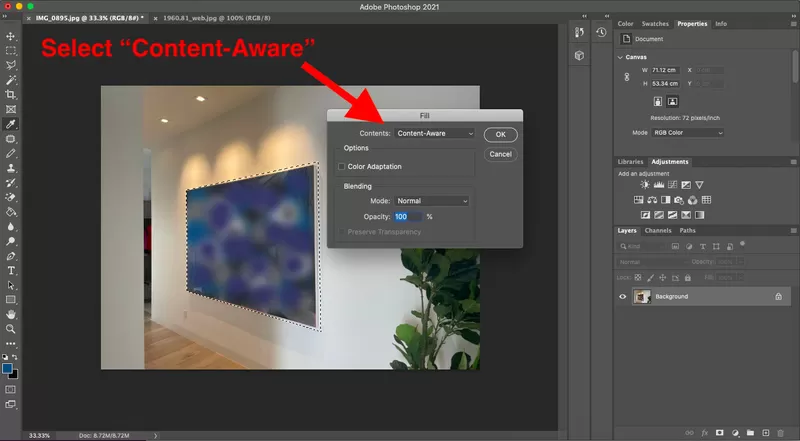
В этом всплывающем окне выберите «информация о содержимом» (см. рис. 2).
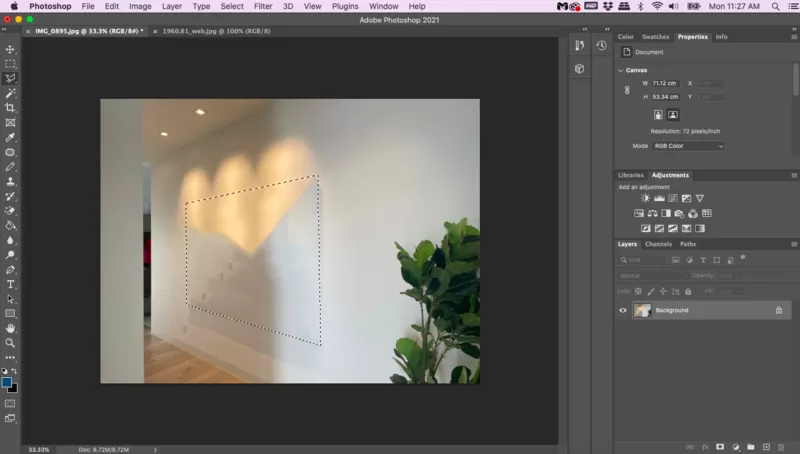
Та да! Теперь у вас есть «чистый холст», на котором вы можете отрисовывать свои работы! Примечание для перфекционистов: это не обязательно должно быть идеально, так как оно будет в основном покрыто иллюстрацией, которую вы собираетесь визуализировать (см. рис. 3).

Рисунок 1

Рисунок 2


Рисунок 3
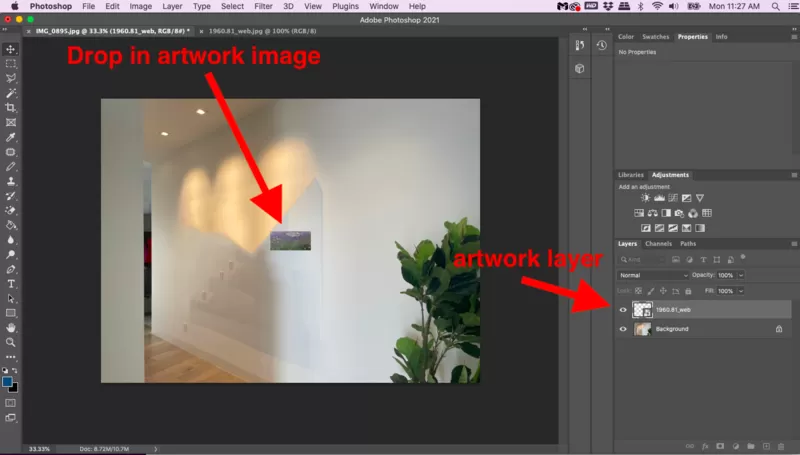
Добавьте изображение вашей работы
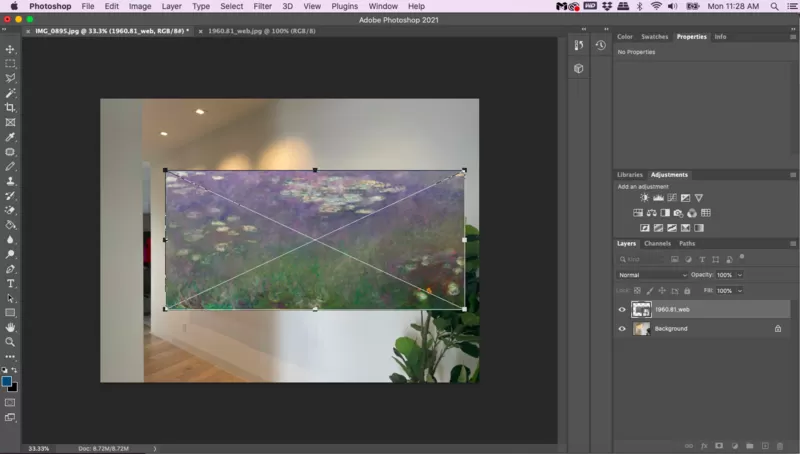
Просто перетащите изображение произведения искусства в открытое окно Photoshop. Он будет находиться на отдельном слое, который отображается в правом меню, как указано ниже.
Для этого урока мы используем изображение Клода Моне с открытым исходным кодом. Водяные лилии из с размерами примерно 79 дюймов в высоту и 168 дюймов в ширину.

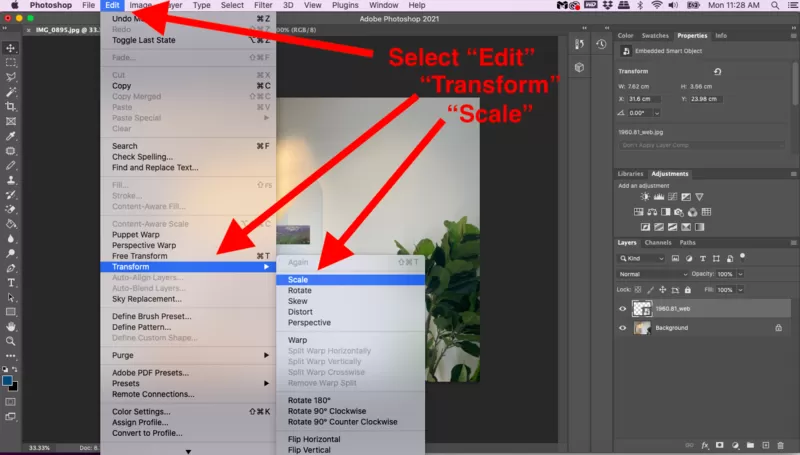
Отредактируйте рисунок с помощью команд «Трансформация», «Масштаб» и «Наклон».
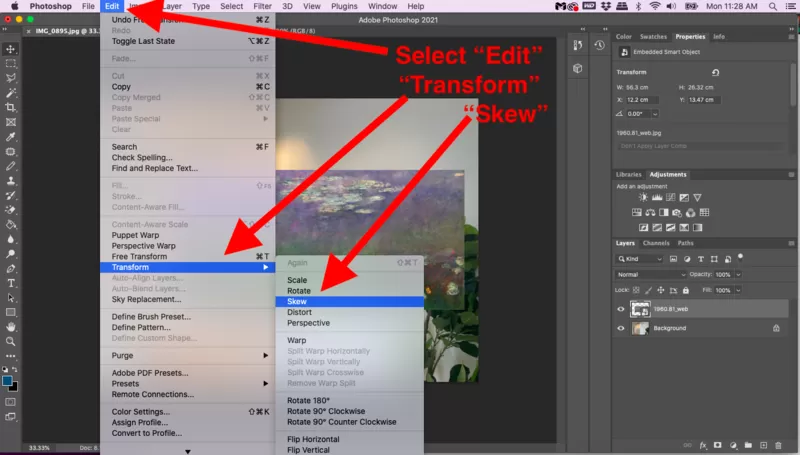
Нажмите «Изменить» в верхнем меню.
Выберите «Преобразовать», а затем выберите «Масштаб».
Перетащите курсор, чтобы увеличить или уменьшить размер изображения. Он будет масштабироваться с заблокированным соотношением (если вы не удерживаете клавишу Shift при перетаскивании).


Найдите визуальный ориентир
Это произведение примерно 79 дюймов (6.5 футов) в высоту и 168 дюймов (14 футов) в ширину.
Стена имеет высоту 11 футов и длину 18 футов, поэтому, если произведение искусства находится в центре стены, должно быть около 2 футов с каждой стороны картины и около 2.25 футов над и под ней.
Мы можем использовать дальний край стены, который составляет 11 футов, в качестве визуальной точки отсчета. Если мы разделим это пополам (5.5 фута), а затем еще раз (2.75 фута), мы начнем приближаться к правильному количеству интервалов над и под нашим произведением искусства.
Если вы хотите быть точным, вы можете наложить сетку поверх изображения, выбрав «Вид» в верхнем меню, затем «Показать», а затем «Сетка».
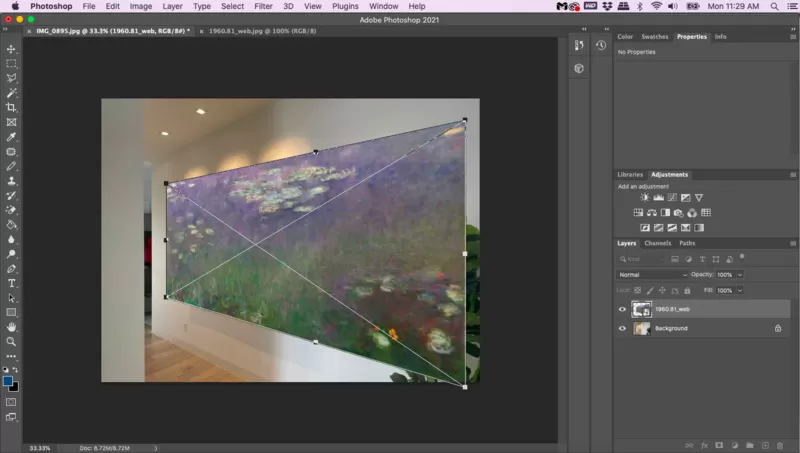
Как только рисунок станет более подходящего масштаба, снова выберите «Трансформировать» и на этот раз выберите «Наклон». (см. рисунок 4).
Перетащите дальние углы рисунка вниз, чтобы создать перспективу. Доверяйте своему глазу, если он выглядит хорошо для вас, скорее всего, он достаточно близко.
Иногда вам все еще может понадобиться поиграть с перспективой — снова выберите «Трансформировать и масштабировать». Удерживая нажатой клавишу Shift, вы масштабируете часть, что позволит вам настроить соотношение и заставить его работать с перспективой стены (см. рис. 5).

Рисунок 4

Рисунок 5
Добавьте тень к рисунку
Добавление тени повысит реалистичность рендеринга.
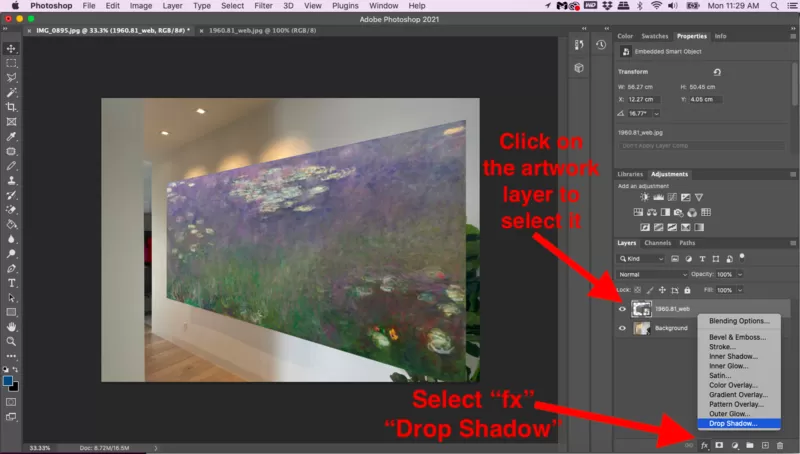
Убедитесь, что слой с изображением выбран в меню слоев (внизу справа).
Нажмите кнопку fx в правом нижнем меню и выберите «Тень» (см. рис. 6).
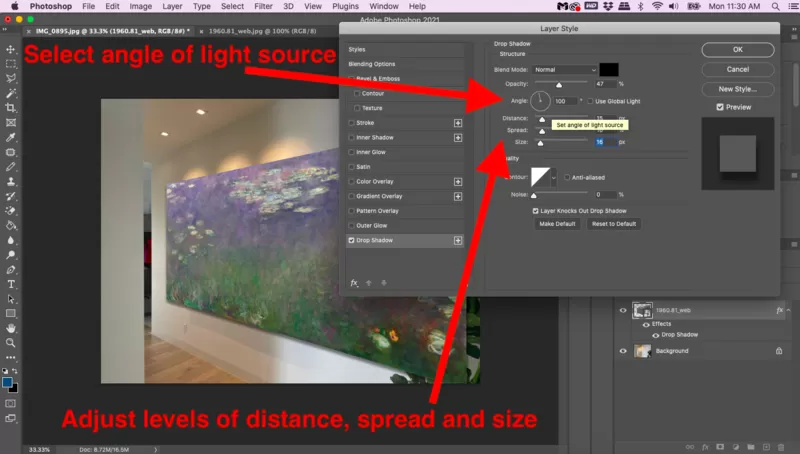
Появится меню тени, и вы сможете выбрать направление света и поиграть с настройками «расстояния», «распространения» и «размера» тени (см. рис. 7).
Поскольку мы видим, что огни в этом коридоре находятся над произведением искусства, мы можем отрегулировать направление света, чтобы угол был таким же, как на исходной фотографии.
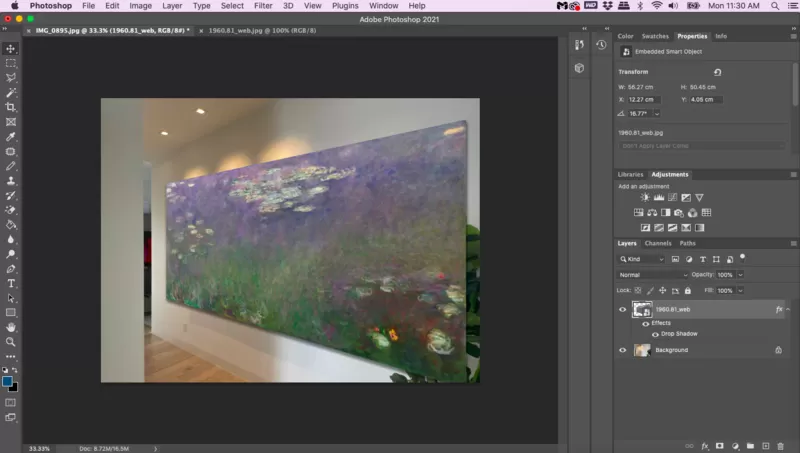
Теперь у нас есть тень, которую вы можете видеть вложенной в слой изображения в меню слоев справа (см. рис. 8).

Рисунок 6

Рисунок 7


Рисунок 8
Вставьте объекты поверх изображения для большей реалистичности.
Чтобы еще больше повысить реалистичность визуализации, не забудьте вставить объекты перед картиной сверху, например, растение в этом примере.
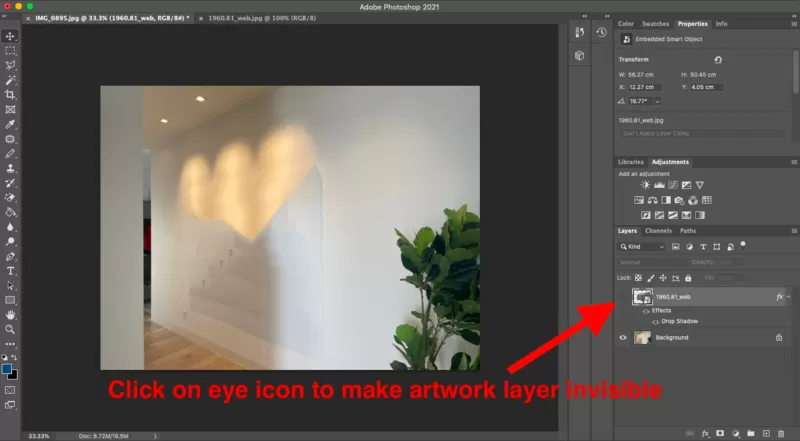
Сначала сделайте рисунок невидимым, щелкнув значок глаза в слое рисунка в правом меню (см. рис. 9).
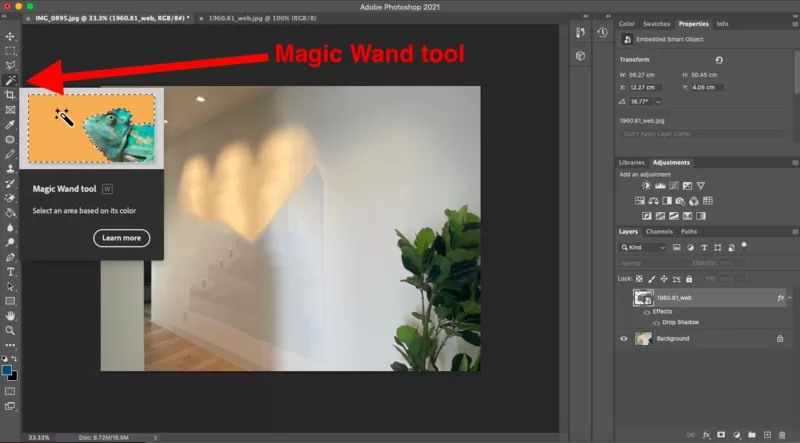
Выберите инструмент «волшебная палочка» в меню слева. Он вложен в другие инструменты выбора объектов и обычно является четвертым значком сверху в левом меню (см. рис. 10).
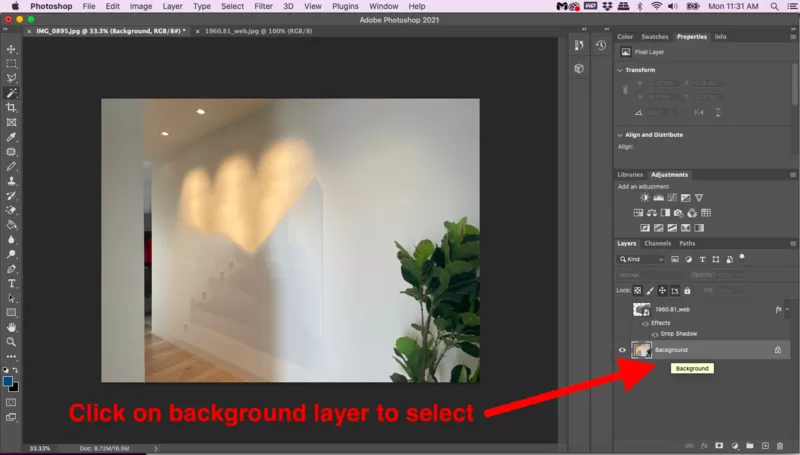
Не забудьте нажать на фоновый слой, так как это слой, который мы будем использовать для копирования растения (см. рис. 11).
Выделите объект, который хотите скопировать, кликнув по нему, в данном случае — растение. Удерживайте клавишу Shift, чтобы выбрать несколько элементов.
Нажмите Command+C, чтобы скопировать весь этот выбор.
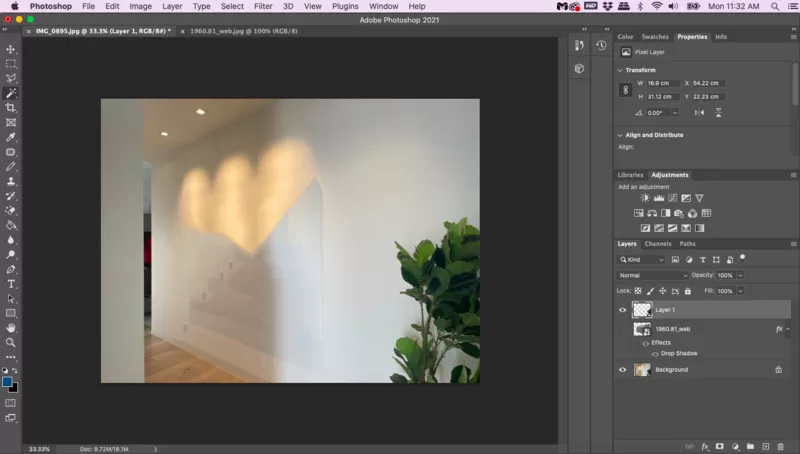
Нажмите Command+V, чтобы вставить это выделение в качестве нового слоя (см. «слой 1» на изображении ниже, рисунок 12).
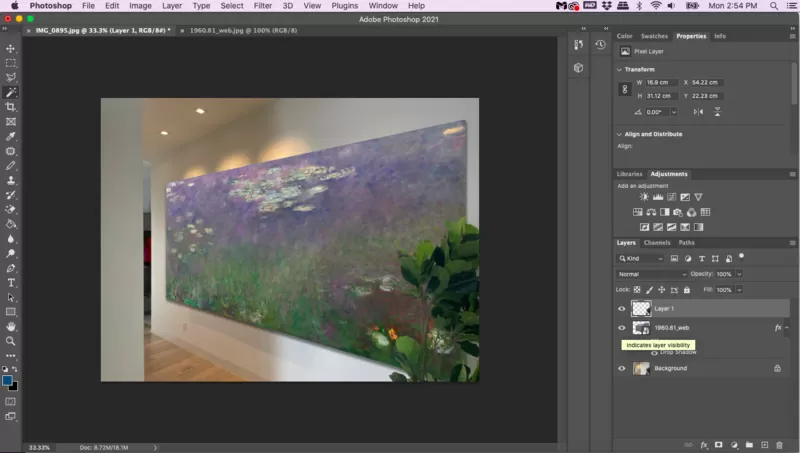
С помощью курсора захватите этот слой (слой 1) и перетащите его наверх списка слоев, чтобы он оказался над слоем с иллюстрацией, как показано ниже (см. рис. 13).
Теперь щелкните поле для значка глаза на слое с изображением, чтобы снова сделать его видимым.

Рисунок 9

Рисунок 10

Рисунок 11

Рисунок 12

Рисунок 13
Сохраните вашу работу
И вуаля! Теперь у вас есть реалистичный цифровой рендеринг произведения искусства в приблизительном масштабе, который должен удивить вашего клиента и помочь заключить сделку!
Сохраните этот файл как в формате .psd (фотошоп), так и в формате jpeg. Отправьте jpeg вашему клиенту. Сохраните файл .psd на случай, если они захотят увидеть другие работы, отрендеренные на этой стене (это сэкономит вам будущую работу).
Убедитесь, что, когда вы отправляете электронное письмо своему клиенту, включите что-то похожее на этот отказ от ответственности: «Визуализация приблизительна по масштабу и размеру в меру моих возможностей».













Leave a Reply